Over the last week I have been preparing for a
hackasaurus kitchen table event with my two boys, Lucas and Kai. My two boys are six and five, respectively. And spend a huge amount of time outside, they are not what I would consider tech savvy. This comes as no surprise as their Mom and I don't encourage technology use. They are two rural boys with way too much energy and we would them rather be outside, creating and building things. We believe there will be plenty of time to develop technology skills when they are a little older and their brains have developed into free thinking creativity machines. All this said, I still strongly believe they should develop an understanding of how Mom and Dads information appliance works.

I will often sit with Lucas and Kai and "do research" as they like to call it. This usually means choosing a subject like bats, eagles, cars, trains, etc... We usually search the web and do a little reading and then download and print a bunch of pictures related to the subject. I always insist in also downloading coloring pages of the chosen subject. Once everything is printed they settle into their art station and color the pages, cut out the photos and make 5 1/2 x 8 picture books. We then sit together and review the books, and again talk about the subject. All a pedagogically sound and age appropriate way to learn new things.
So given my ongoing curiosity about using the internet as a learning tool I have been spending some time developing an understanding of what Mozilla is up to in regards to web making and supporting online education. One of their main themes is
hackasaurus, where they are teaching youth to hack the web. Good hacking, in the traditional sense of hacking. Recently they put out a call to beta test their
kitchen table event. I thought what a great way to learn more about what Mozilla is up too and start deepening my kids understanding of how the web works. Kai often asks, "
Why is the computer so full of information?", my response is usually to grab the network cable or point toward the wireless router and say its connected to millions of other computers and collectively they hold A LOT of information. He smiles, nods, and gives me a look of disbelief.

When I first became aware of this kitchen table event I started reading about it and understood it was more focused on the youth cohort (teenagers), though the event idea doesn't implicitly say so. Given my educational background I figured it would be a good idea to create some scaffolding for the younger kids (K3) to assist any other parents who may be considering the same thing.
I built some scaffolding and published it to the Mozilla wiki. What I believe is most important is to find subjects that the kids are currently (as in right now, today!) really jazzed about. Right now Lucas and Kai are jazzed about snails. So we took some photos and hacked web sites about snails. These are the two sites we created from our hacking;
Both Lucas and Kai were so engaged, this kitchen table event was a great thing. I do believe it was important to have the K3 scaffolding, find a topic they are really excited about, and for the learning to be about the topic not about hacking the web. The hacking the web still got into their brains, and will develop further as we participate in more of the hackasaurus events. Thanks Mozilla team!
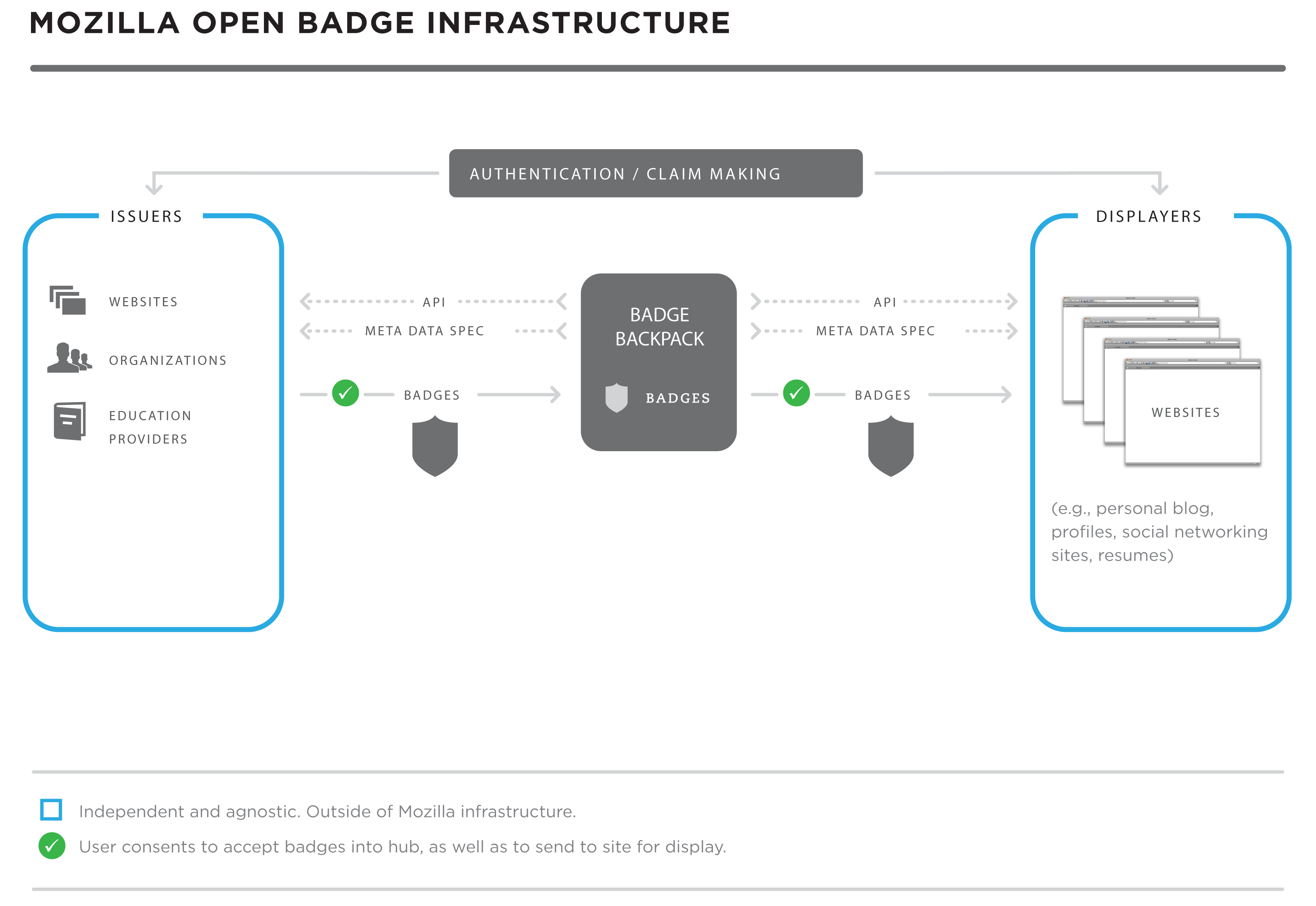
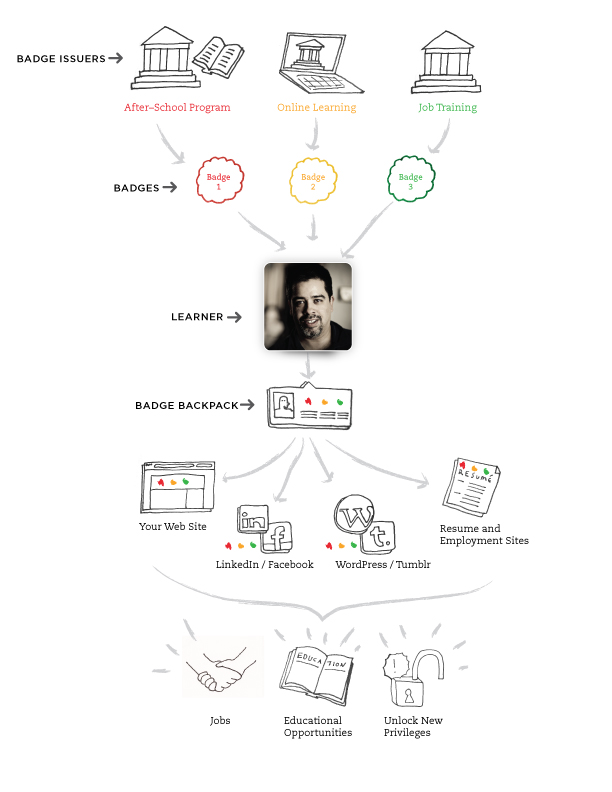
 It would seem to me that Scout badges would be a great anchor subject to focus the development effort for creating online learning resources for the OBI. To simplify things I will focus on the adults who have earned scout badges in their youth and would like to bring them forward into the digital world. The nice part of this is I don't have to deal with the under-age privacy issues that could appear within this anchor subject. Yet I have a mature source for badges with well defined assessment and award processes available. The scouts Canada site already has digital copies the badges within their store.
It would seem to me that Scout badges would be a great anchor subject to focus the development effort for creating online learning resources for the OBI. To simplify things I will focus on the adults who have earned scout badges in their youth and would like to bring them forward into the digital world. The nice part of this is I don't have to deal with the under-age privacy issues that could appear within this anchor subject. Yet I have a mature source for badges with well defined assessment and award processes available. The scouts Canada site already has digital copies the badges within their store.